使用Notion搭建个人网站 - 完全免费的建站教程,看这一篇就够了
- 科技
- 12个月前
- 160
科技互联网博主,全平台[科技小飞哥],在自媒体平台分享科技互联网软件、产品、工具教程,感谢你的关注。喜欢的给个一键三连吧。
63篇原创内容
公众号
背景
我之前的教程教了大家如何使用以及如何汉化,今天我来教大家如何搭建自己的个人网站,完全免费,而且无需任何技术背景,你只需要写一个文档一样写一篇文章,就能一键给你自动部署属于你的个人网站,而且支持自定义域名,非常适合零基础又想要搭建一个个人网站的小伙伴。
个人网站
我之前搭建过两个个人网站:
一个是使用Hugo静态博客框架搭建的个人网站:

另一个就是使用搭建的个人网站:

Hugo搭建博客需要一定的编程基础并且执行开发命令,对零基础的小伙伴来说有一定的难度,但是可定制化更强,有更多的主题可以选择。
而来说对小白就非常友好了,你不需要任何编程基础,只需要写一个文档,就可以帮你自动部署。
Hugo个人网站
这是我的Hugo个人网站
个人网站
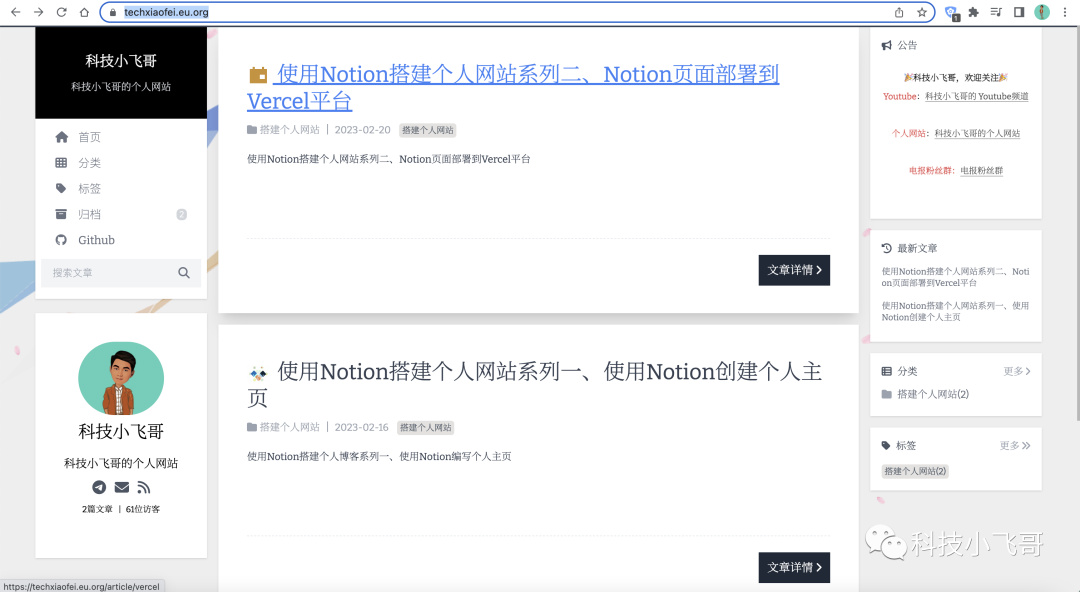
这是我的个人网站
这两个网站都是完全免费的,不知道你更喜欢哪一个,如果你更喜欢Hugo的话请在评论区留言,我后续再做一个Hugo的系列教程。
一、账号注册账号
首先我们需要有账号,输入的官网地址:登录使用。
如果你没有账号,可以注册一个账号,可以使用email地址或者地址注册。
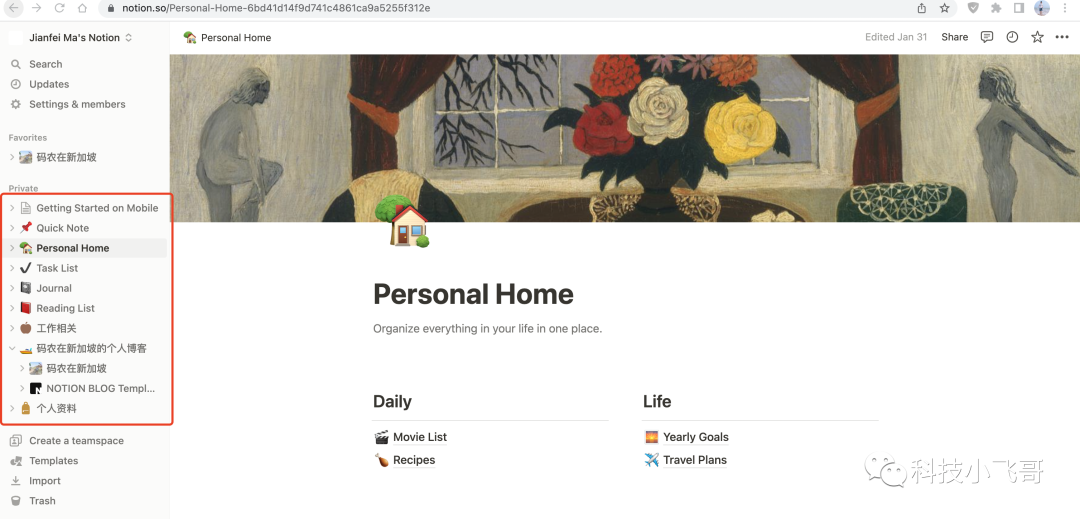
侧边栏可以创建非常丰富的笔记类型,能满足基本所有的效率笔记需求。

我之前也做了的使用和汉化教程,有兴趣的可以查看视频下方的描述栏。
复制模版
登录账号之后,打开这个模版

然后点击右上角的也就是复制,把模版克隆到你的账号下面,这样你就可以开始创作了。
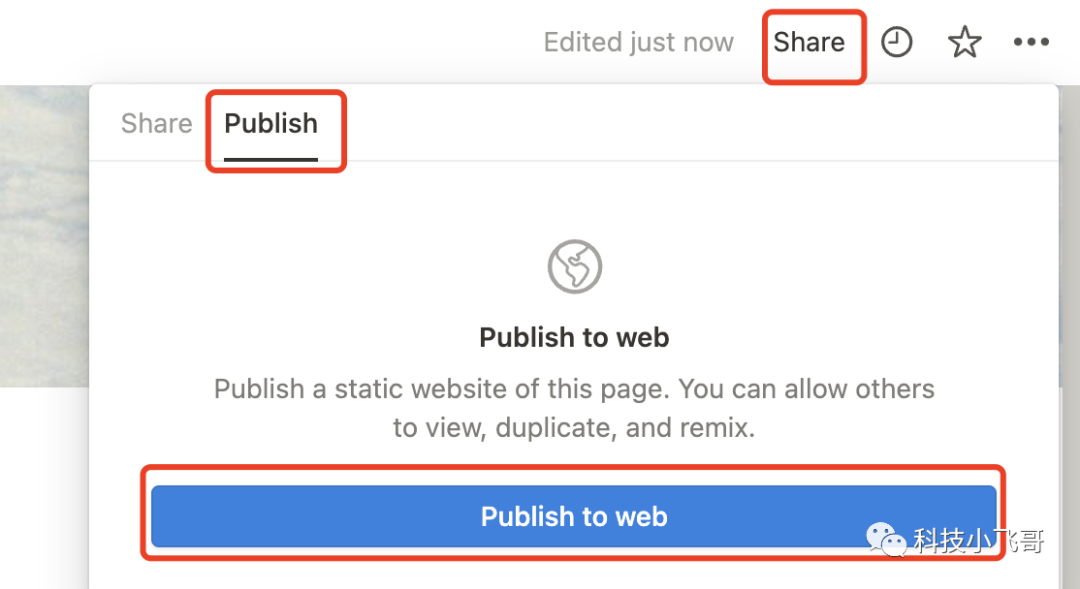
我们把模版克隆到到个人账户之后,点击右上角的Share->-> to Web,那么互联网上的用户就能使用这个链接来访问我们的个人页面了。

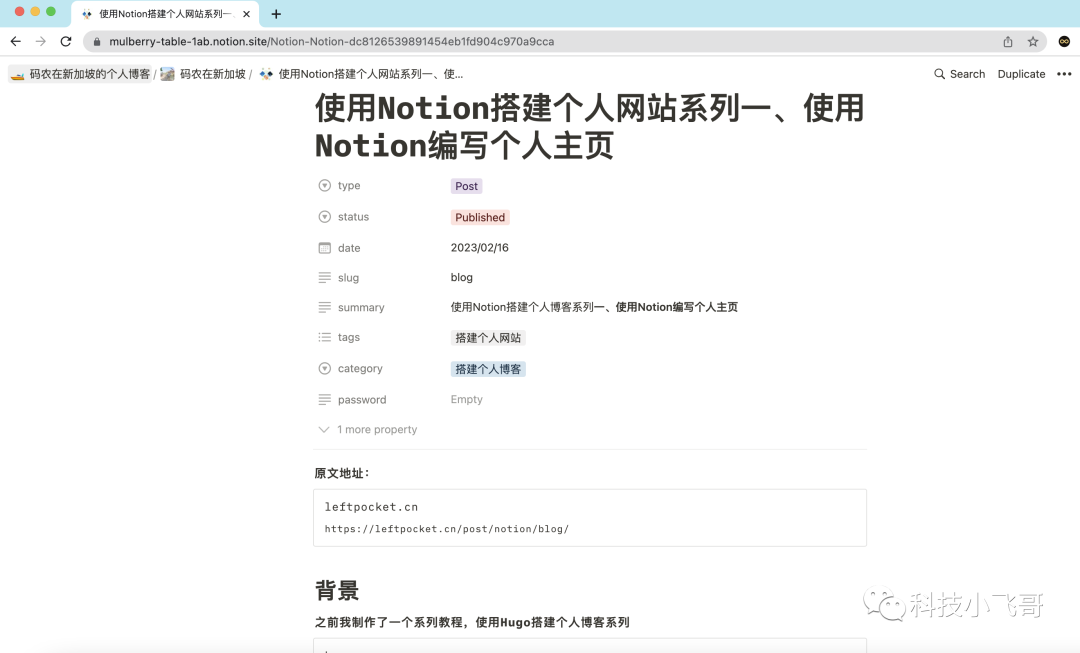
而这个页面就是你个人网站的内容编辑页面,我们先不修改,等部署之后再慢慢修改。
二、账号1. 创建账号
如果你还没有账号,先使用email地址注册一个,非常简单。
2. 克隆项目
到你的账号
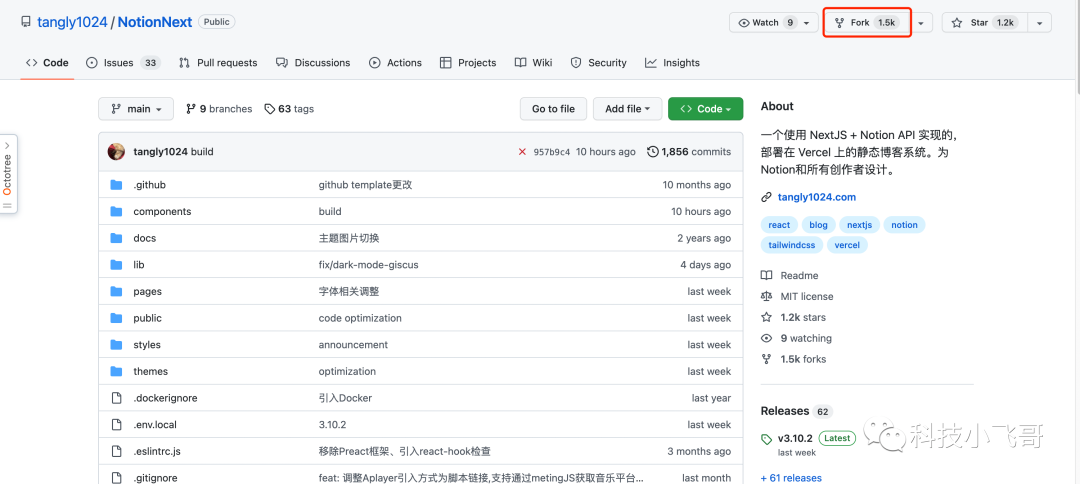
可以在的搜索框直接搜索,也可以直接点击链接:
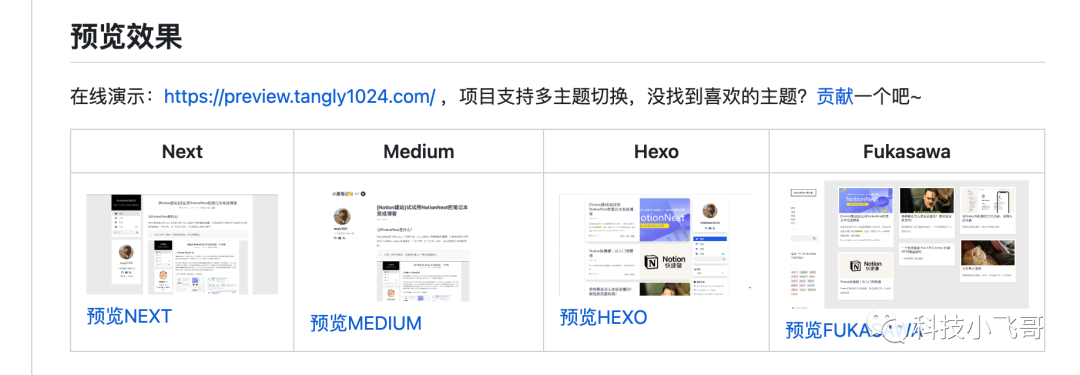
我们可以看到它有多种主题,如果你喜欢哪个,可以在部署后切换主题。

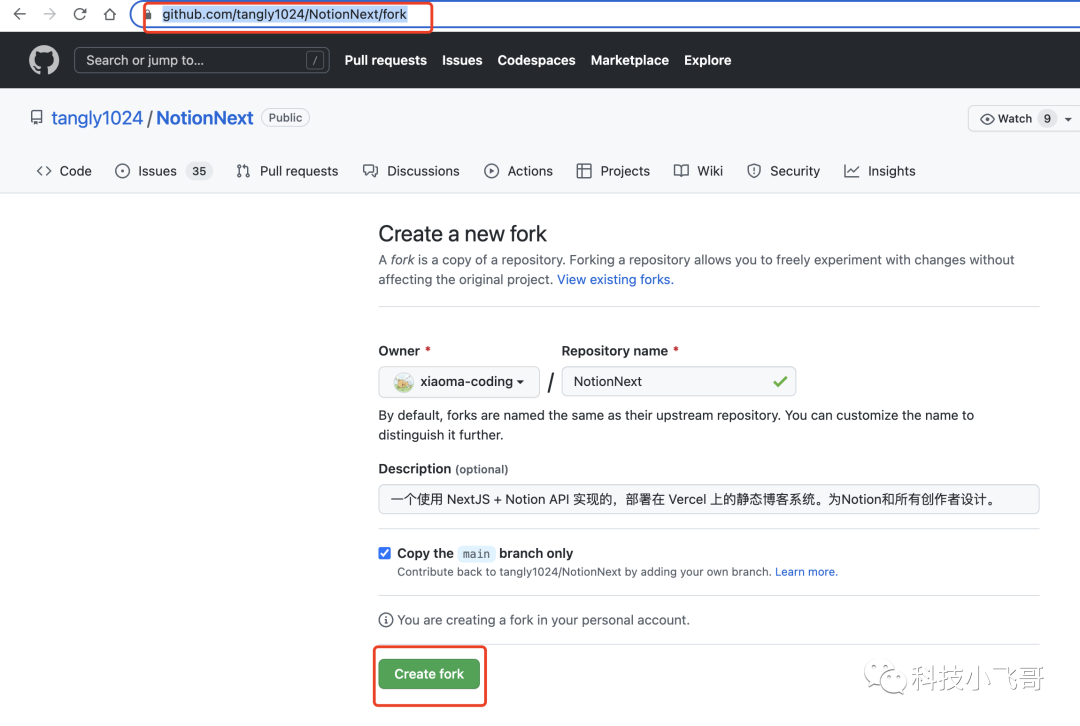
我们点击右上角的Fork按钮来克隆项目到你的账户下:

Fork后就会弹出如下界面,点击 Fork,就会在你的账号里面拷贝一份代码。

这份代码就是我们搭建个人网站的关键,这个调用了的API来展示的页面,同时提供了一些主题和特效,可以定制化我们的网站效果。
对于这个仓库,我们唯一需要关注的就是blog..js文件,我们的所有主题特效修改都只需要改这个配置文件即可,后面我会详细介绍。
三、账号创建账号
如果你还没有账号,先创建一个账号。
直接点击右上角的使用刚才的账号注册,因为部署的大部分项目都是从仓库导入的。
注册之后可能需要你验证手机号码,中国大陆的+86手机号码是可以验证的,直接输入就可以验证。验证之后进入到账号里面。
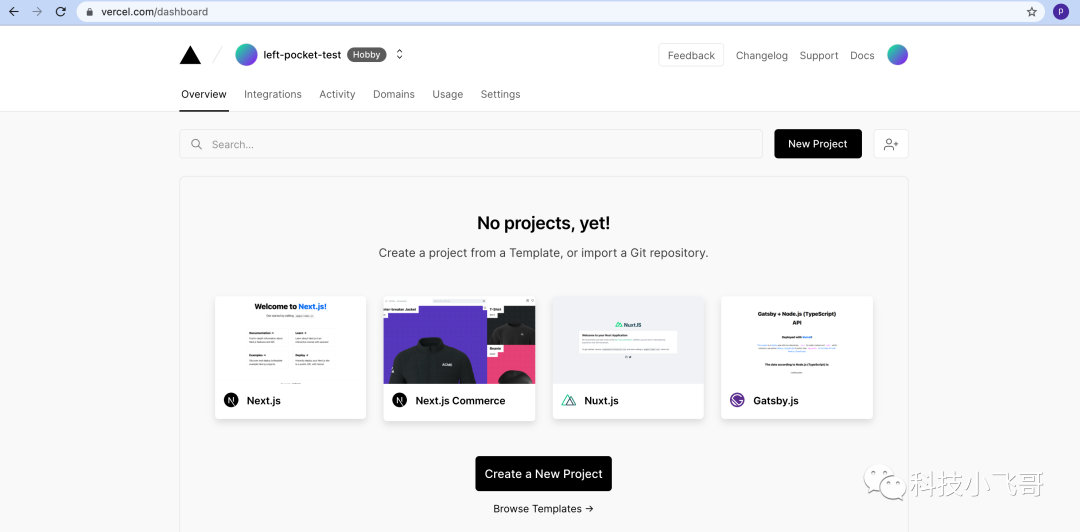
新建项目
第一步是新建项目

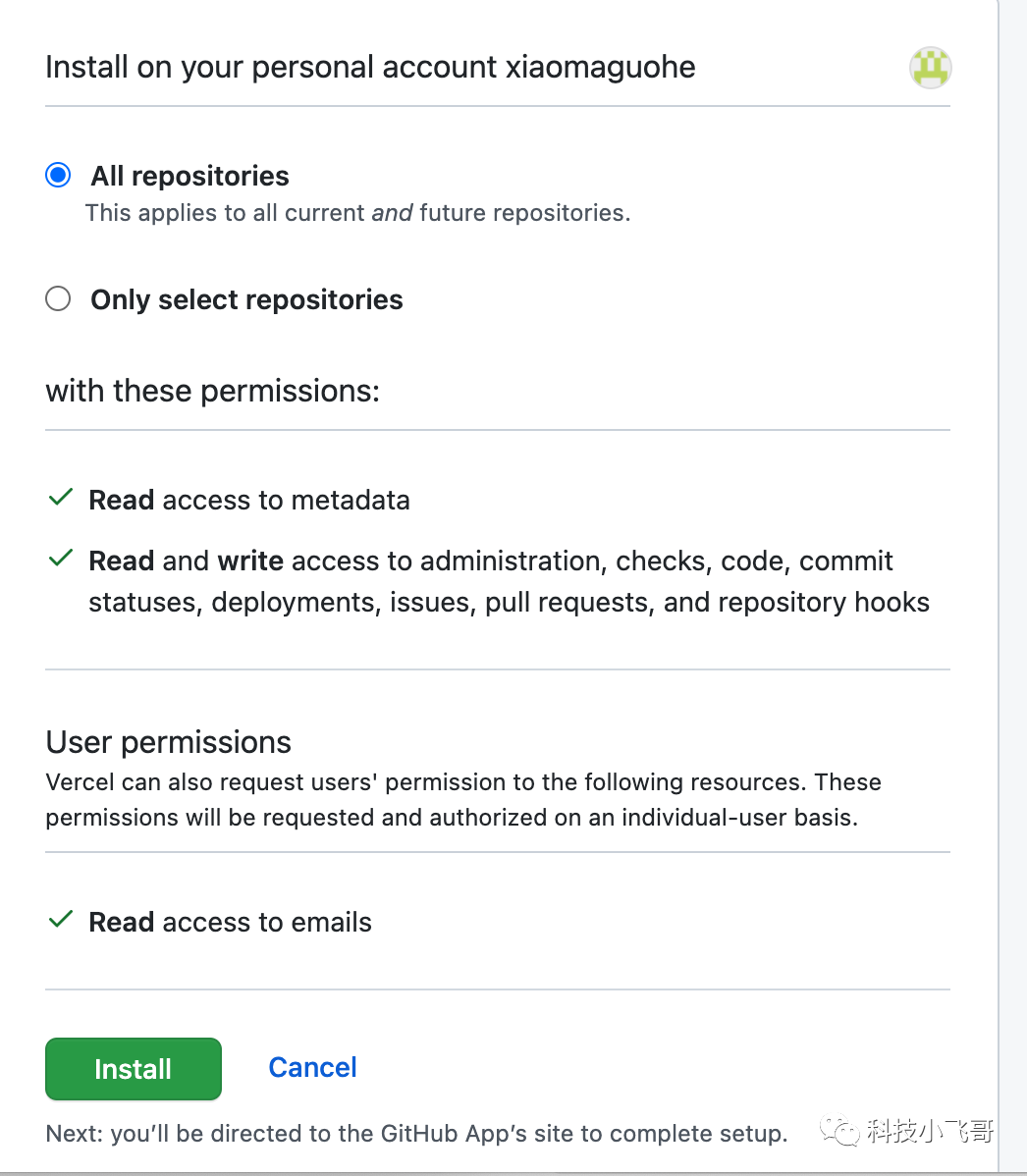
导入Git仓库
导入Git仓库,可以选择导入所有仓库,也可以选择导入指定仓库

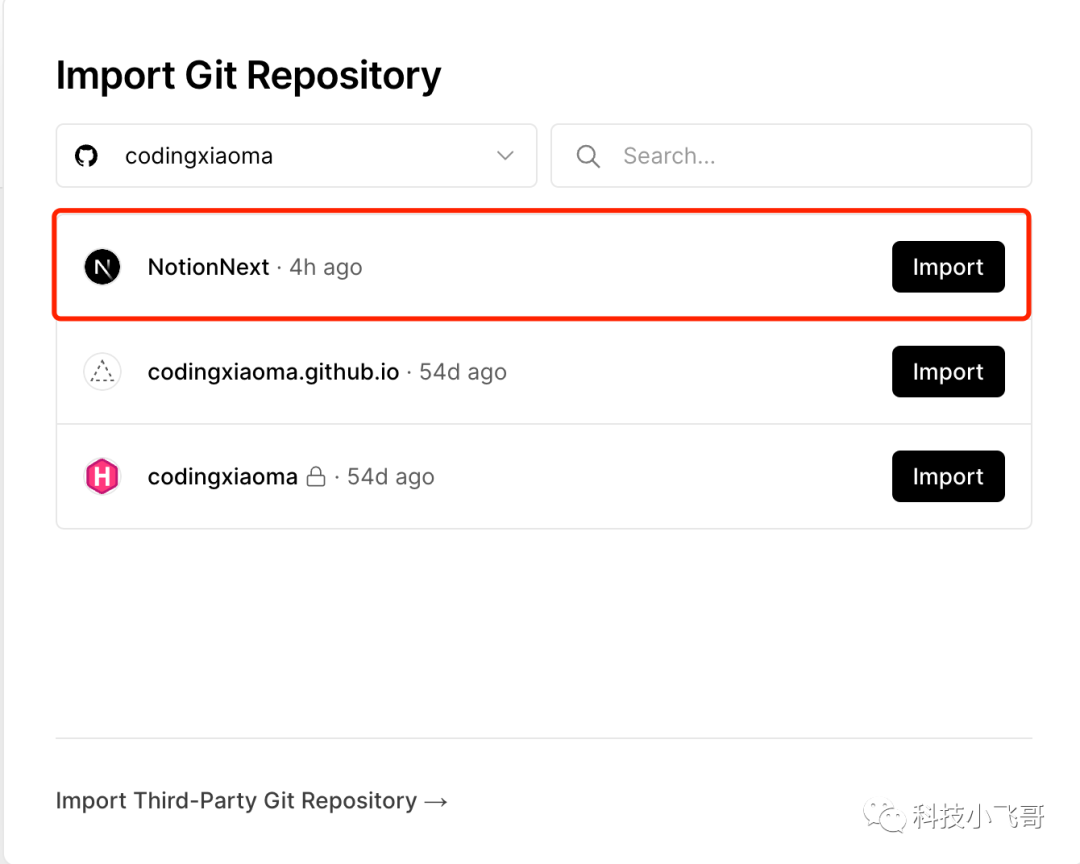
在仓库列表里面然后点击

部署
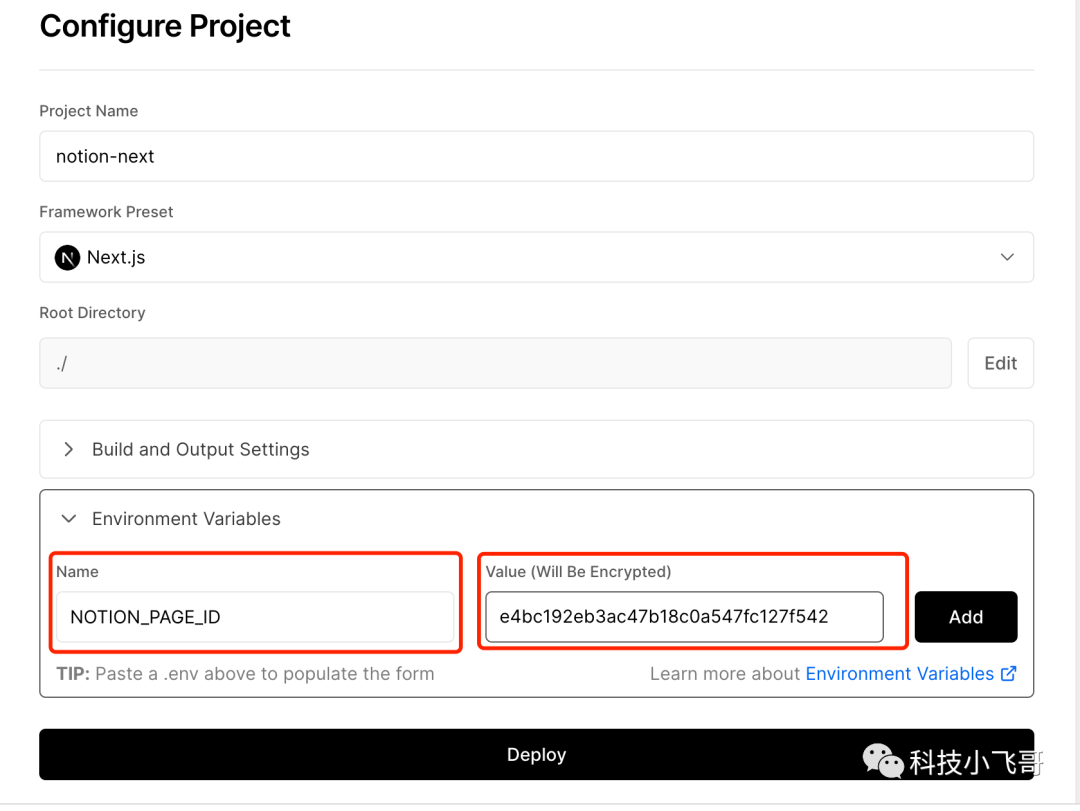
配置你的
点击 ,我们需要配置环境变量
Name::

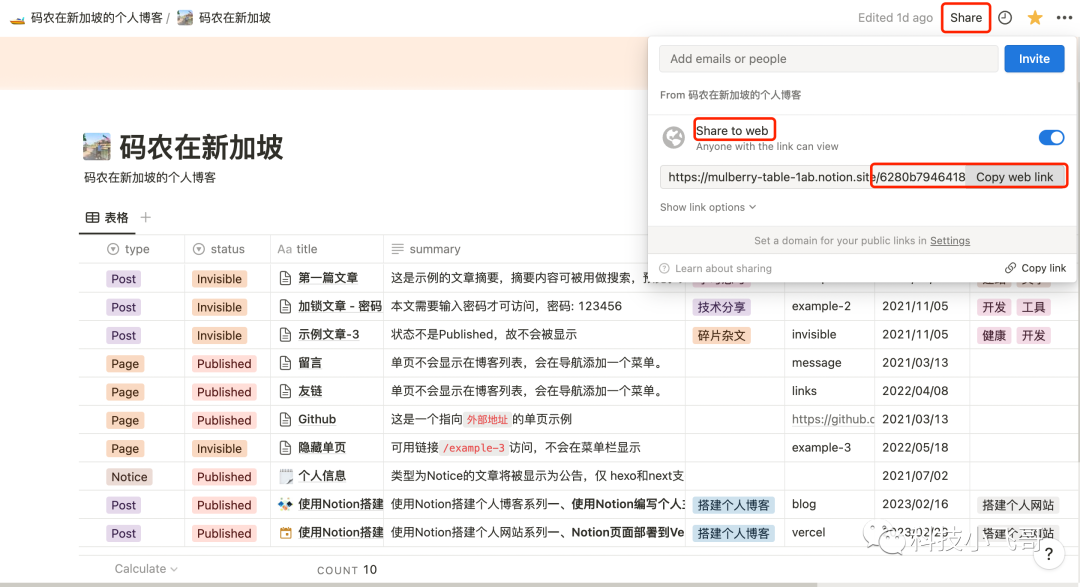
注:Value是你的个人主页的值,我们从我们之前的那个模版里面点击Share->Share to web->Copy web link

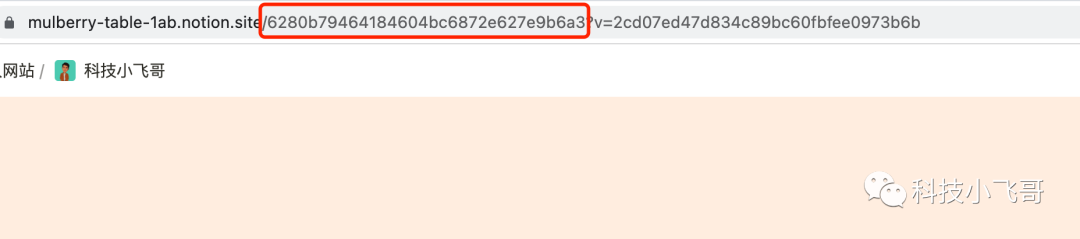
可以看到我们的link
https://mulberry-table-1ab./6280b79464184604bc6872e627e9b6a3?v=2cd07ed47d834c89bc60fbfee0973b6b
那么中间这个部分就是你的value,填到环境变量里面。

点击 ,然后等两分钟,就可以部署成功了。

然后点击图片,就会自动跳转到自动分配给你的域名来访你的个人网站了。
由于域名污染,自动分配域名可能访问不成功,没关系,我们下一步申请域名来绑定到个人网站来访问。
申请域名
申请非常简单,如果你想免费白嫖,可以看之前我的申请免费域名的教程。
我这个网站的域名就是免费白嫖的,
如果你觉得麻烦,可以去域名供应商购买一个付费域名也是可以的。
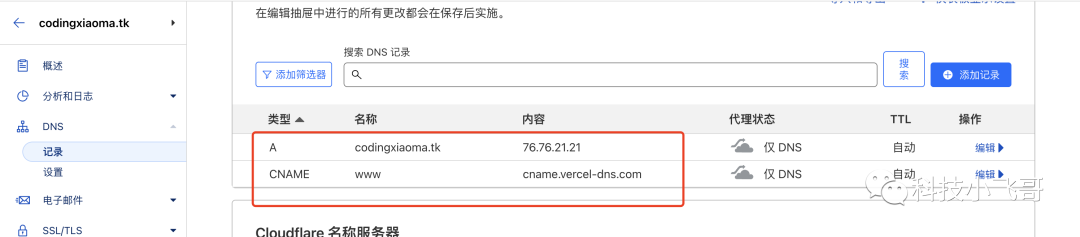
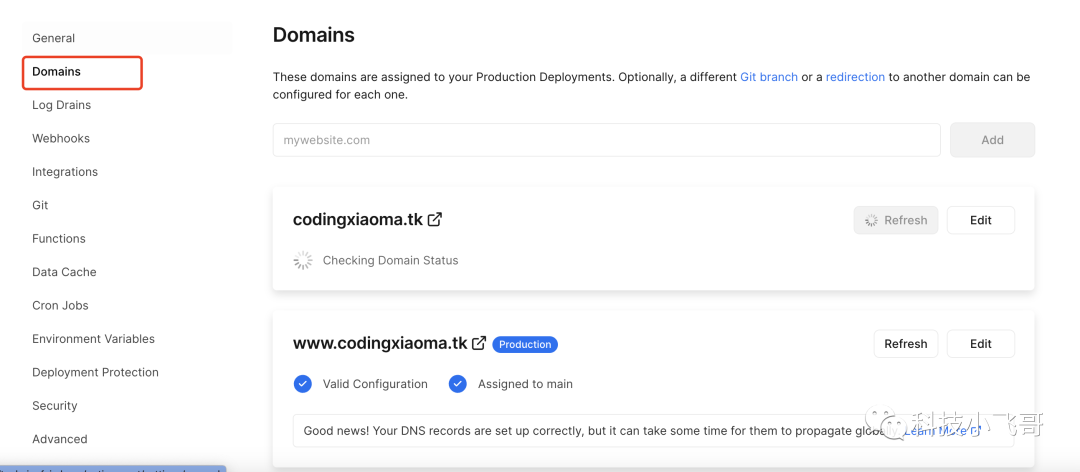
有了域名之后就是域名配置,我们直接在里面找到然后配置域名,填写你白嫖或者购买的域名,配置后会要求你在域名解析商里面填两条记录。
一条是A记录,一条是CNAME记录。我是用解析的,我直接去填上这两个记录,如果你使用的其它的平台,比如阿里云,腾讯云之类的,也可以直接在上面填写记录。

填写记录之后显示成功。

就可以直接使用你的域名跳转到个人网站了。
网站配置
网站部署成功之后我们就可以配置主题以及内容来定制化我们的个人网站了,我们先修改主题和展示效果,这个我们在的仓库的blog..js里面可以看到。
我们有两种方式可以修改:
1.一种是直接修改这个blog..js文件,修改之后会自动触发部署。2.一种是使用项目的环境变量 修改,这里的修改会覆盖掉blog..js的内容。
文件里面每一行的作用都有详细的注释,你可以根据需求修改。我们在上的修改,无需重新部署,会监听的修改,自动部署。
AUTHOR:process.env.NEXT_PUBLIC_AUTHOR||'科技小飞哥',//您的昵称例如techxiaofeiBIO:process.env.NEXT_PUBLIC_BIO||'科技小飞哥的个人网站',//作者简介LINK:process.env.NEXT_PUBLIC_LINK||'https://',//网站地址
所有带有.env前缀的变量,都可以在里面添加环境变量配置来覆盖,同一样,意味着如果你不想修改代码仓库,是完全可行的。
同时代码仓库还有着其它非常丰富的配置可以修改,甚至可以显示主题选项,随时一键切换主题,显示鼠标点击特效,动态特效,宠物挂件,音乐播放插件,等等。
这些都等着你探索。
表格
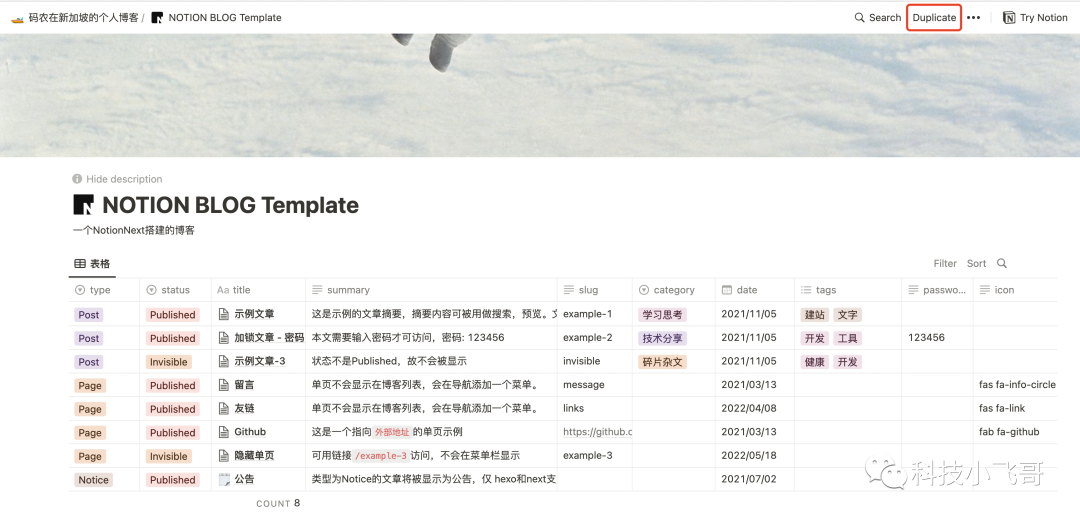
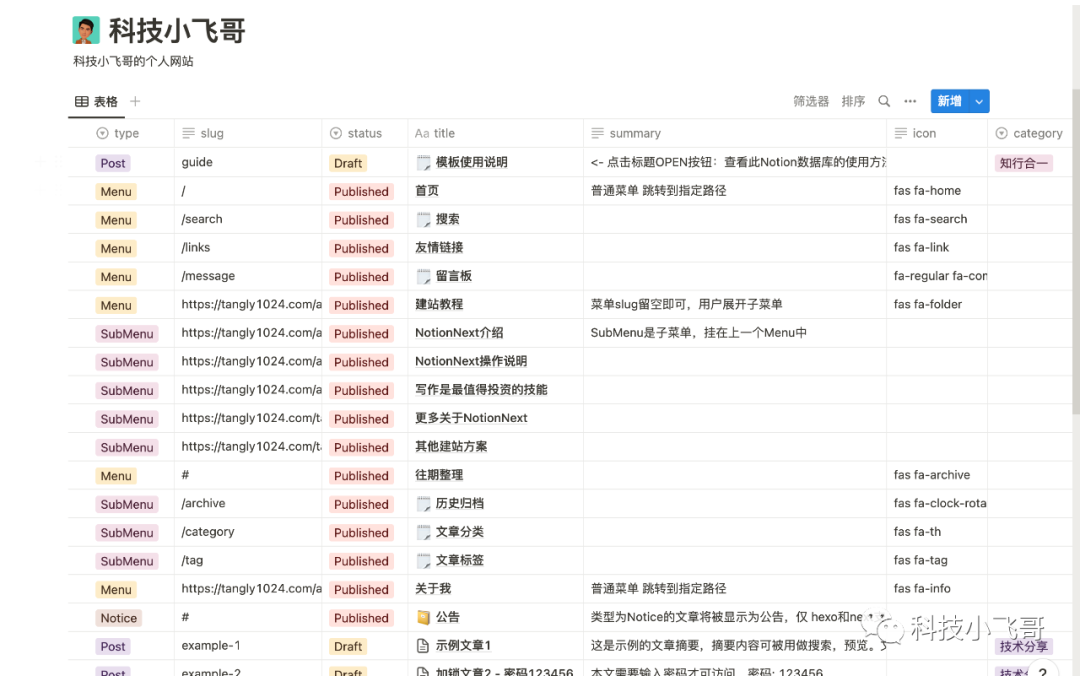
我们回到网站,可以看到我们的模版,这个模版是一个表格,表格的每一行是一篇博客,我们可以在表格上面进行编辑,最终会反馈到我们的个人网站上面去。

解释一下表格各个列的意义:
·type- Post:博客,Page:菜单(归档,留言,友链等),:公告·- : 已发布,:不可见,Draft:草稿·title- 具体的博客内容,点击Open即可打开编辑·slug- 链接后缀,不填就是默认的的随机字符串,可读性不好,建议填写
其他的列都比较简单就不介绍了。
点击+New可以添加新的一行,也就是新的一篇博客,点击文档图标打开具体的博客内容进行编辑,文档支持语法。
我们输入/就可以编辑特定格式的文本,比如添加页面,待办列表,标题,表格,有序列表,无序列表,甚至还能添加媒体,比如图片,视频,音频,代码,文件等等。
所以说是非常强大的。当你需要写一篇文章的时候,只需要在复制后的模版里面添加一行,然后编辑那个页面就可以了。编辑完之后,链接可以分享给其他用户,他们可以通过链接访问我们的个人主页。这也是的协作工作所支持的,可以支持页面分享。
分享的页面跟你编辑的页面是一样的,并没有主题展示效果,也不支持域名自定义。

修改之后等一段时间就会自动部署到个人网站,如果你想要尽快生效,也可以在手动部署。
在Vercl平台,点击项目,Build Logs->就可以了。

后记
现在我们就完整搭建了一个个人网站,是不是觉得成就感满满。赶紧尝试吧。
///
全平台中文汉化教程背景
上篇教程我给大家介绍了我认为最好用效率笔记软件-。
但是有一个非常不友好的地方在于,他不支持中文版。无论是网页版还是电脑版还是手机版都不支持中文版。
这篇教程我来教大家如何让在各平台支持中文。
方法一、使用插件
我要讲的第一种方式,就是使用插件 这个方式适合使用网页版的用户。

第一步
首先从插件商城下载并安装插件
第二步
前往网页端,刷新重新加载页面即可完成汉化。
这个插件的翻译是经过开发者人工校对,翻译结果比较准确。
方法二、客户端中文汉化
如果你是用户,首先你需要安装的官方客户端,地址:。安装登录之后是英文的客户端。
我们下一步就是安装汉化脚本,而汉化脚本主要基于官方中文词条+人工校对,可以说是目前翻译精度最高的汉化脚本。
第一步
下载汉化脚本,地址:%E7%9A%84%E6%B1%89%E5%8C%96%E8%84%9A%E6%9C%AC/code/-zh_CN%%E7%9A%84%E6%B1%89%E5%8C%96%E8%84%9A%E6%9C%AC.user.js,然后命名为-zh_CN.js
第二步
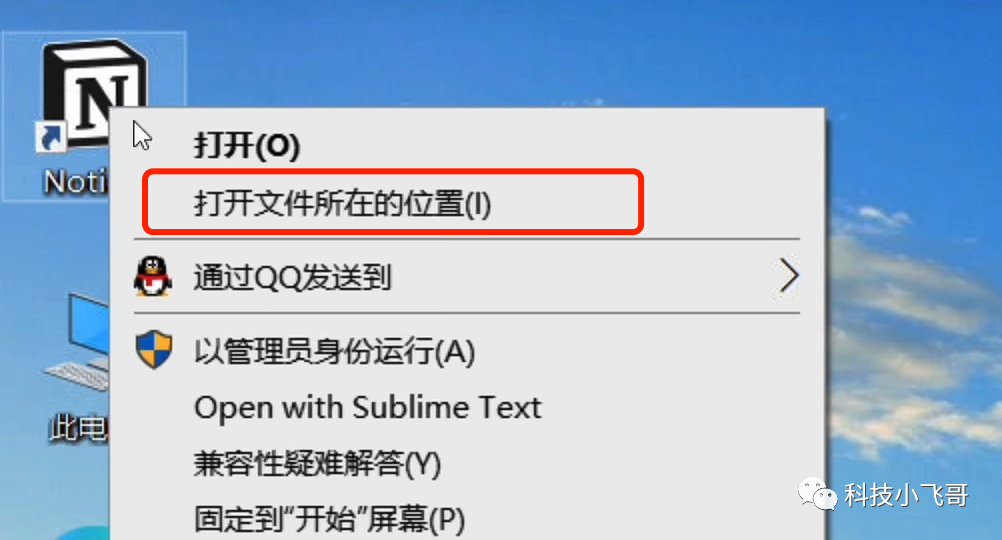
在快捷方式下右键选择打开文件所在的位置,打开文件夹:\\app\\。

第三步
把-zh_CN.js复制到上述文件夹;
第四步
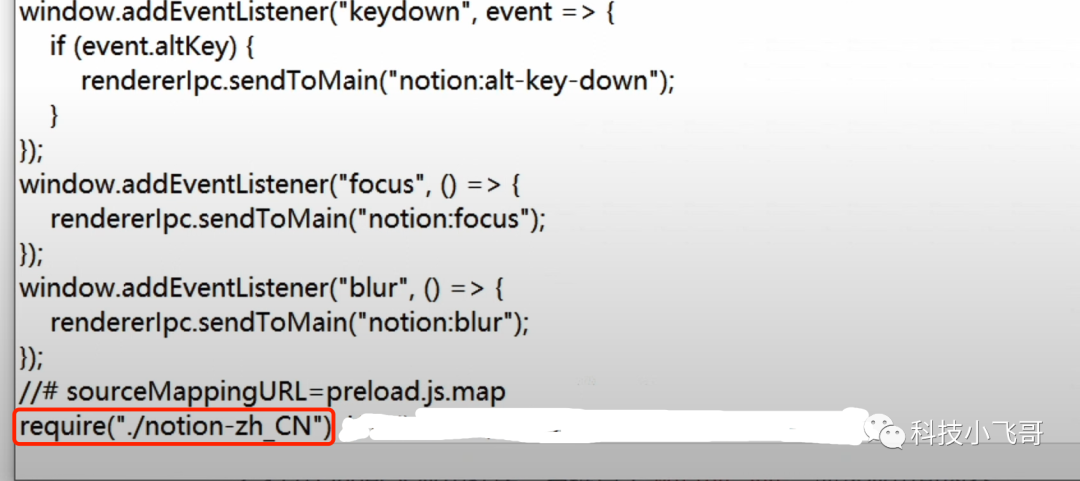
在上述文件夹中使用编译器打开.js;
然后在在.js的最后一行添加以下代码:
require("./notion-zh_CN")

第五步
重启完成汉化
方法三、 Mac客户端汉化
同客户端类似,首先你需要安装的官方客户端,地址:。安装登录之后是英文的客户端。
第一步
下载汉化脚本,地址:%E7%9A%84%E6%B1%89%E5%8C%96%E8%84%9A%E6%9C%AC/code/-zh_CN%%E7%9A%84%E6%B1%89%E5%8C%96%E8%84%9A%E6%9C%AC.user.js,命名为-zh_CN.js
第二步
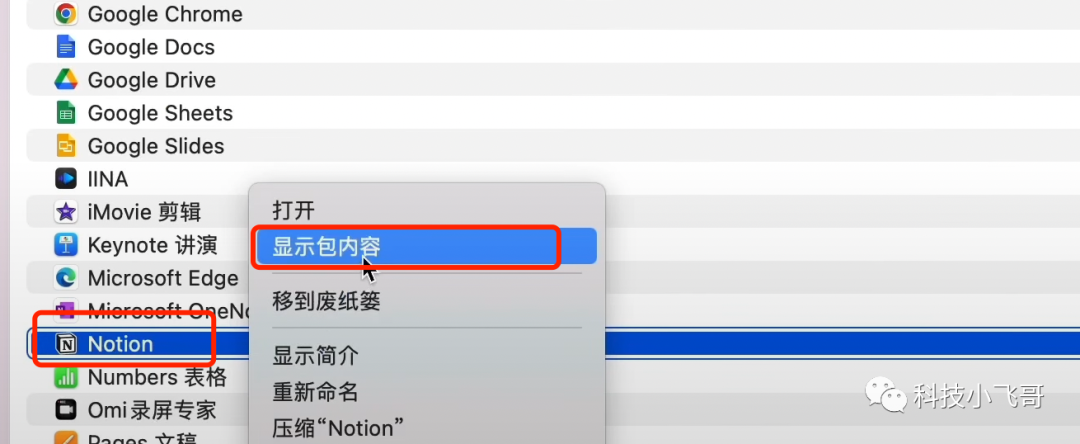
打开 >> 应用程序,右键点击,点击显示包内容。

第三步
打开\\app\\目录
第四步
把-zh_CN.js放到上述文件夹;
第五步
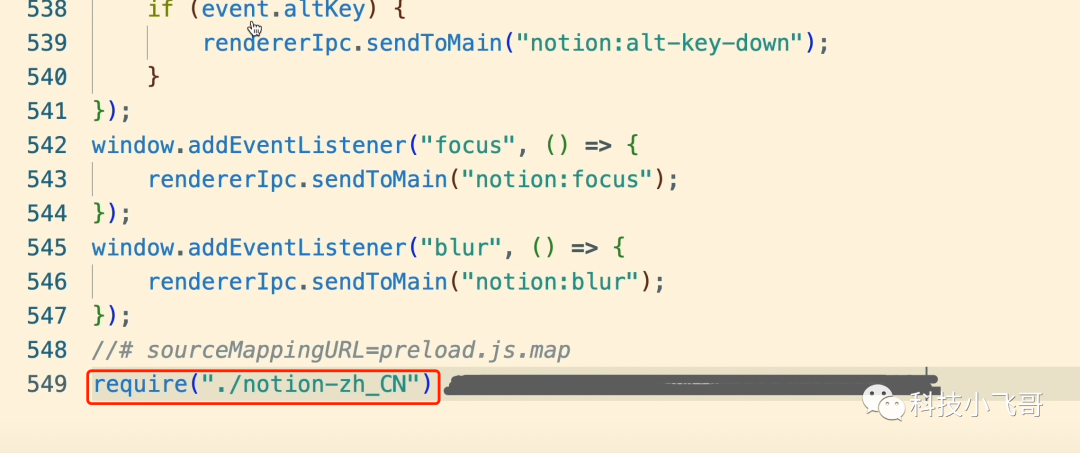
使用编译器打开.js,然后在.js的最后一行添加以下代码:
require("./notion-zh_CN")

第六步
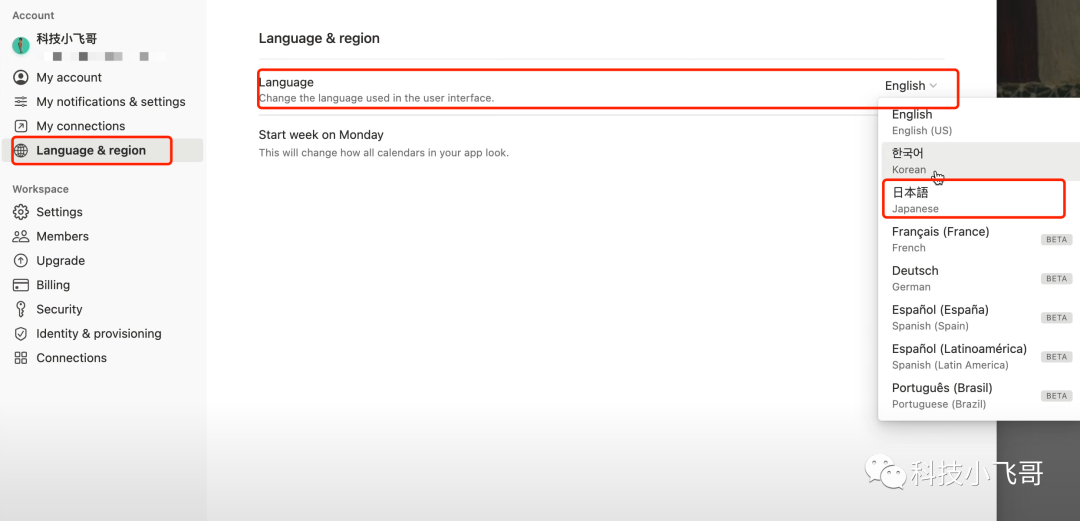
重启,然后点击左边的 & ,选择 & ,然后随便选择一种语言,比如我选择日本语,然后自动会切换成中文。
因为我们安装了汉化包,所以无论我们选择什么语言都被中文覆盖。

方法四、安卓客户端中文汉化
直接在手机下载汉化版APK应用程序。
第一步
点击下载汉化apk,地址:
第二步
安装apk直接登录使用
根据-zh_CN汉化脚本的文档,目前它还没有发布适用于苹果iOS系统的版本,用户请耐心等待更新。
。