设计中如何形成视觉冲击力,吸引注意
- 财经
- 40秒前
- 386
无论是什么设计都必须吸引人的注意,这才意味着有某种视觉冲击力,否则没有人有耐性看下去。
冲击力来自它出乎意料以及极端的运用。一张照片本身拍的很华丽,当然也能够说是有冲击力的,但却让人难以兴奋。由于影像技术的发展,人的视觉已经越来越能适应一些出乎意料画面。
如何能产生视觉冲击力,吸引人的注意呢?通常有以下几种办法:
一、大小对比
1、文字大小对比:
将文字变大,也意味着让它更有力量,可以将文字变得吸引人。 有些人认为文字越大,吸引力越强,于是,就让所有文字均放大,这样由于没有对比,整体版面反而显得凌乱。
没有绝对的大和小,只有在对比中才能有相对的大和小。
能与大字号进行搭配的是小字号,在有很多较小字号的设计中,增加一些大的字号,彼此对比才能明显凸出大的字体,进而形成信息的主次传递。

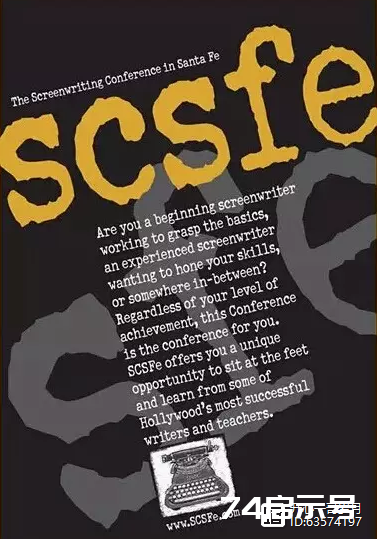
2、图片与文字对比:
将图片放到非常大,将文字缩到非常小。
对比来自于大尺寸的图片及小尺寸的文字,这样使图片看起来更大。
图片就成为了整个版面的视觉焦点。

二、抽象视觉与常规经验的对比:
把一个物体放大到比比视觉常规的尺寸更大。
把一个照片中的人物放大到比平常还大,就会产生很强的冲击力。

三、倾斜:
文字呈角度摆放,可以传达了一种很强的冲击力。

四、间距对比:
字的紧密间距排列,可视为实形,字的稀疏间距排列和散点式排列,可视为虚形。
虚的地方元素模糊,层次少,对比强;实的地方元素清晰,层次多,对比弱。

五、栅格化:
将多种形态以几何形单元的方式,进行有规则的划分和拼接构成。
近似形态在栅格或网格中得到重复,同时视觉的往返和重复中起到强化的设计效果。

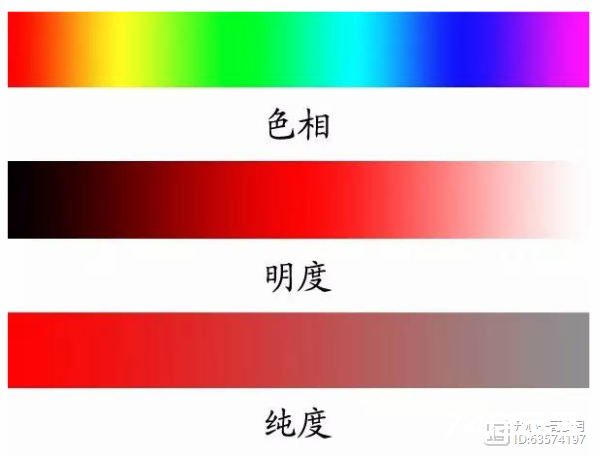
六、颜色:
根据色彩学的基本原理,明度越高、纯度越高、面积越大的色彩块视觉冲击力越强,反之越弱。 同样,高明度的色彩需要暗色来衬托,高纯度的色彩需要低保和色彩来相互映衬。
色相不一致,比如冷色和暖色相互对比也可以形成视觉冲击力。

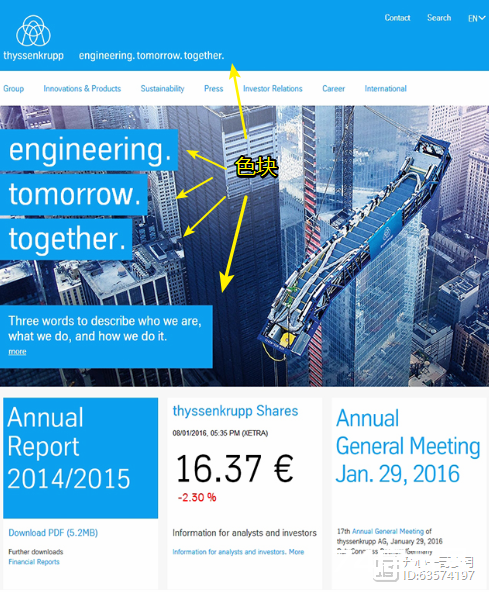
七、色块:
添加色块可以突出信息和区分信息或起修饰作用。一种大面积的单色以简单的形状出现时,可以很快吸引读者的眼光。
图片+色块容易形成视觉上二维空间的层次感。

八、路径:
画面中出现路径也会造成一定的视觉冲击力。
画面中出现圆形路径时,表现出优美,富有韵律的感受,出现对角斜线型时,视觉运动感强烈,同时带有较强的空间层次感。

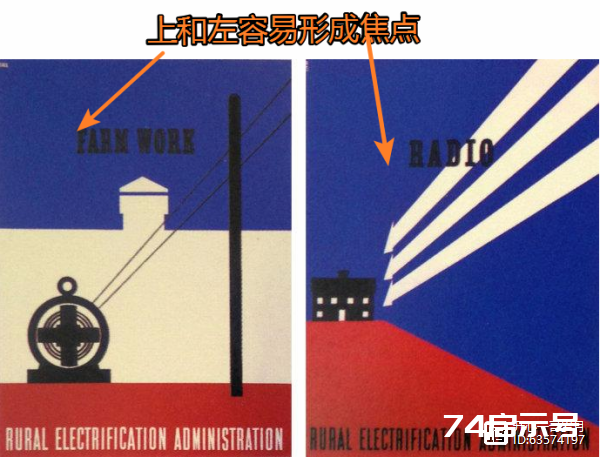
九、焦点式:
人的阅读习惯是有规律可寻的,心理学家研究表明:版面的上、中、左部分被认定为“最佳视域”,其次是右边。因此,将需要重点表现的主体放在这些位置上,更容易吸引人的注意。

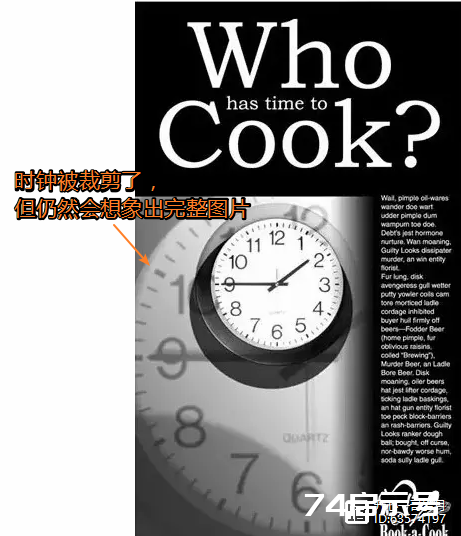
十、脑补式:
不要担心裁剪,当把一个大家都熟悉的物品进行裁剪,只保留一部分时,人们在观看时仍然会在脑海里将被剪切掉的部分自己补充上,这种视觉惯性对于我们设计来说是一个有利的因素,使我们可以设计出一些“看不见的空间”。哪怕只是一个简单的设计,这种冲击力也非常强烈。

部分图片来源于网络,侵权可联系删除。
上一篇
辨证论治的证据思考6








