游戏动画设计干货:如何打造炫酷的卡牌合成动效?
- 综合
- 5小时前
- 129
文 /
Demo效果演示:
卡牌合成动效设计

这是策略动作手游《胖滚战士》的英雄收集系统,使用的还是传统的卡牌包装形式。英雄的碎片收集和培养,是游戏产品吸引玩家深入度的设计,也是产品运营盈利很重要的一部分,所以,卡牌碎片合成的效果表现,对于产品来说,也希望能给玩家清晰的概念传递与兴奋度代入感体验。
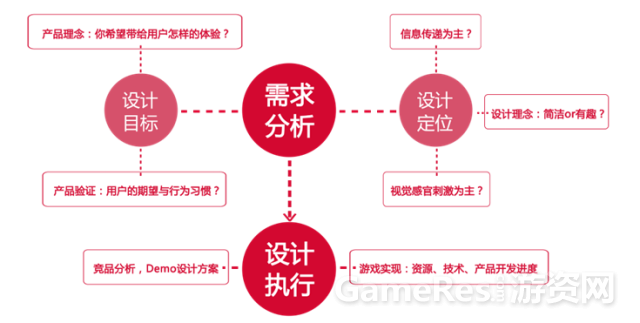
设计时候,通常构思会考虑几点:
1.?整体效果的表现是否能传达“合成”概念?简单直接表现,还是间接复杂?
2.如何营造玩家获得新卡牌英雄的兴奋感或荣誉感?
3.对于游戏开发引擎,在设计方案时,有哪些痛点是需要注意的?例如开发引擎的实现技术或资源量,但开始最好不要过分注意资源量与技术实现的问题,可在落实设计方案实现的时候,再综合考虑平衡性,在效果上做减法,避免对效果设计过早造成创意限制。

动效设计构思
对于卡牌的合成概念,在视觉体验上,无非是:
(1)形态变化:?从无到有,从灰到色彩,
(2)特效体现:特效与动感的陪衬,突显一种获得新能量与生命感。
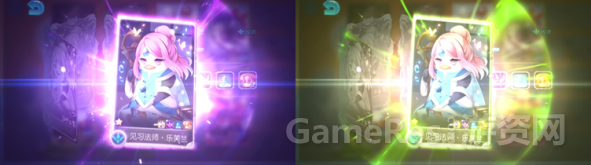
所以,我利用卡牌的边缘走流光,作为合成能量的注入,到达一定程度的时候,给一个爆破的张力,制造视觉感官上的差异,激烈突出卡牌的成功合成。
这种表现方式,其实归结就是常用的三部曲:蓄力,爆破,收力,类似拳击动作,,体现节奏感与爆发力。

特效配色
对于配色,我根据游戏的风格与品质感的体现,选择了蓝紫色氛围,高亮的紫色。紫色能传达品质感,且耐看。或者,也可以尝试绿色,暗示卡牌合成获得生命。

上面的动效设计,其实只是根据产品体验,展示出其中一种设计上的可能性,当然会存在别的表现方式,例如播一个CG或者跳转镜头更重度等等表现形式。在这里,我只是根据“合成”概念,平衡产品需求与制作成本,设计一种形式,提供原型参考。
设计方案的存在与反馈,能更准确了解到项目产品的体验方向,最后定夺落实成为设计或创意原型。开发人员可以清晰从视频的动效演示中,在开发实现中搭建逻辑,减少在开发上的沟通成本与返工风险。

Unity 3D实现
(1)动画实现:
对于UI动画,除了代码,unity 3d?提供了Tween(NGUI)与控制器。
Tween(NGUI):对于单个元素的动画实用性更高,缺点不方便动画预览
:对于多个元素组合的动画实用性更高,非常方便动画预览与调用。UI动画的,一般为节省手机性能消耗,设为30。对于此复杂的合成动效表现,的实现方式实用性更高。
(2)特效实现:

特效制作,一般有unity 3d自带的、 ,流行的特效插件FX Maker。FX Maker在制作效果表现与预览上更占优势,对性能消耗也不错。
特效贴图
有张好的特效贴图,会让你的特效制作事半功倍,你可以自己收集一些素材制作或者视觉同事设计也行,我习惯使用After ?里的? ?进行各种叠加。这是个很强大的AE插件,里面有大量的原设库,而且也可手动自行设计,值得拥有。
总结
动效设计方案,其实在项目开发中,更多扮演创意设计的角色,提供可视化的动效原型,来推动开发实现的技术,更多突破过往的视觉表现,有利于产品体验创新,同时有利程序开发逻辑。一套流畅的视觉体验,有时候过分关注逻辑性表现,会阻碍效果的呈现,变得啰嗦,所以,这个“合成”表现,我主使用了三个节奏。效果灵感,很明显,抄了暴雪炉石传说的开卡包表现,嘿嘿~~
最后,游戏开发,需要多方面人员协调合作,需要很多耐心去调试,尤其是较为复杂的视觉体验表现,在项目开发流程中,会需要彼此不同人员,从策划,交互,多媒体设计,特效实现,程序开发的彼此合作互补,各施所长,一致共识。