电商卖家该如何优化移动购物体验、提高移动端转化率?
- 科技
- 1周前
- 266

2017年的一项研究显示,移动电商存在着巨大的“转化缺口”。研究公司发现,移动端贡献了69%的流量,但只占电商转化率的20%。现在,2018年已经进入尾声,这块“缺口”是否有所改变?
据悉,研究公司Adobe 对美国在线零售商中的80家的数万笔交易进行了追踪,今年黑五期间,有33.5%的销售额来自移动端。由此可见,电商卖家所面临的最大“转化缺口”已经有所缩小。但据报道,移动流量占电商总流量的61.1%,而中小型电商网站的移动端转化率可能会更低,你会发现这个“缺口”问题仍然十分严峻。
“转化缺口”从何而来?
那么,为什么会存在这种转化缺口呢?
移动电商意味着卖家需要转换为台式电脑、键盘和鼠标而设计的网购体验,并将网站内容压缩到一个小得多的屏幕上。而如果卖家没有对网站内容进行移动优化,就会为消费者带来糟糕的购物体验。
而这所带来的结果就是,消费者会放弃他们的移动购物之旅,转而使用不同的设备和渠道来开始新一轮的征途。这不仅给消费者的购物体验带去了摩擦,也让卖家错失了提高转化率的机会。
响应式设计是一种根据用户屏幕大小调整布局和图片的方法,旨在提供更好的移动体验,但许多零售网站仍在此方面有所欠缺。毕竟,使用响应式设计在某种程度上来说是一种妥协。
企业必须重新思考如何对移动电商进行优化,而不是仅仅将相同的内容调整到较小的移动设备上。
以电商网站的分类树为例,简单地将PC端完整的类别列表复制到一个小得多的屏幕上几乎难以完美适应。同样地,各种界面元素、筛选工具和复选框不仅难以用手指操作,而且占据了屏幕的很大一部分,常常导致产品隐藏在文本菜单后面。
简而言之,随着时代的发展,使用响应式设计对于移动优化而言不再是最优选项。你可以参照以下这三种促进更多移动转化率的方法:
缩小“转化缺口”的3种方法
视觉导航。对零售商来说,有效展示产品至关重要。人类都是视觉动物,人脑需要耗费3秒的时间才能理解一个标题,但仅需要13毫秒便能识别和理解一张图片。图片会在人脑的不同部位进行处理,并触发更强烈的情感反应。正因如此,人脑可以比记忆名字更快地识别图片。
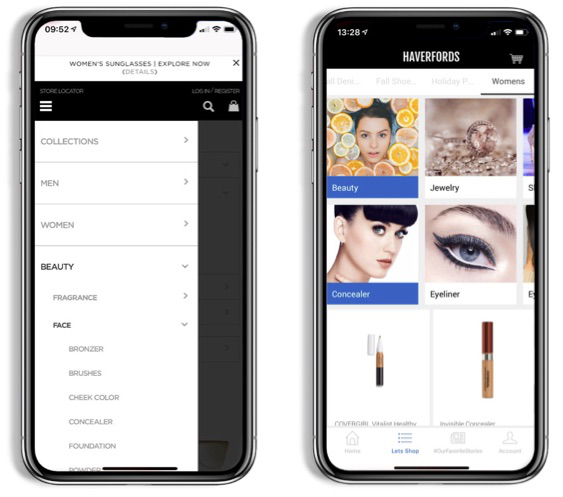
为了充分利用人类这一特点,企业可以使用移动设计和导航是基于点击和滑动图片的视觉分类树。.
在下面的截图中,右边基于图片的导航显然比左边基于表单的导航更吸引人。

一键购买。影响移动转化的最关键部分是用户必须输入数据。注册或登录一个账户,然后再进行结账的过程是非常繁琐的。几乎可以肯定的是,在这种情况下,消费者会选择放弃购物。
结账阶段可能是影响转化的最大因素。到达这个阶段的移动访客中,有94%的消费者最终放弃了他们的购物车。这是为什么?因为在移动端输入银行卡详细信息的过程太过困难。
因此,企业可以选择为消费者提供一键购买选项,如Apple Pay、 Pay和 Pay。一键购买无需消费者输入账单、配送和信用卡信息等数据,而是允许他们使用已经存储于手机移动钱包中的信息,从而改变他们的购物体验。显然,通过指纹或面部识别的生物识别付款方式比手动输入付款细节要方便得多。
渐进式Web应用程序PWA( Web Apps)。直到最近,一键购买方式还仅限于移动APP当中使用。而随着渐进式Web应用程序PWA(类似微信小程序)的推广,企业现在可以在浏览器中提供类似APP的购物体验,其中就包括了为所有移动用户提供方便快捷的一键购买方式。
值得注意的是,PWA不仅无需下载安装,而且当用户开始浏览网站时,浏览器会自动应用类似APP的功能。它既快速又简单,并支持点击、滑动和缩放等功能,和本地APP几乎没有太大差别。
总结
对于普通消费者来说,移动购物体验仍然很差。卖家应该重新考虑如何优化这种体验,特别是在产品发现和结账方面。关于这一问题,其答案并不是使用响应式设计,而是让购物体验在消费者频繁使用的移动设备上变得更加直观。
(编译/雨果网 陈小如)








